diay-기본
1. 상태변수를 객체로 묶어 저장
// state, setState => 객체
const [state, setState] = useState({
// 프로퍼티
title : '',
content : '',
emotion : 5
});
2. setState함수 담은 함수 생성(even연결 시 호출 할 함수 생성)
=> setState함수 event결과로 바로 호출 X
event연결 시 호출할 함수 만들 때 하나의 함수 사용해 객체 유형으로 저장된 state변수 각각에 접근해야 하므로
태그를 구분할 수 있도록 name속성 추가하기
name속성값은 state변수의 프로퍼티 이름과 일치시켜 대상에 접근하도록
const changeState = (e) => {
// setState함수 호출하기
// 프로퍼티 각각 동작을 개별적으로 작성
setState({
// ... => 전개연산자 : 배열 or 객체를 하나하나 넘김
...state,
// title로 예를 들어
// title프로퍼티 값을 변경시킨다는 말
[e.target.name] : e.target.value
});
}
3. 경고(noti창)에 활용할 대상을 Ref객체로 등록하기 위해 필요한 별명 설정 이때도 객체유형 활용 가능함
Ref 사용하는 이유 : DOM노드에 접근하고 싶을 때 사용함
JS에서는 querySelector 사용 가능한데 Ref 사용하는 이유
=> id, class로 DOM조작 가능하나 컴포넌트가 여러 개 생긴 경우 id, class로 원하는 DOM요소 가져오기 빡셈
이때 Ref 사용해 원하는 DOM요소 특정 가능
4. current(각 원소를 뜻함) 넣는 이유 : editorRefs.titleRef.current에서 editorRefs(객체).titleRef(객체)이므로 원소를 특정하기 위해 사용하는 듯
+) map메소드 : 배열의 각 요소 호출해 값 변환 가능한 함수
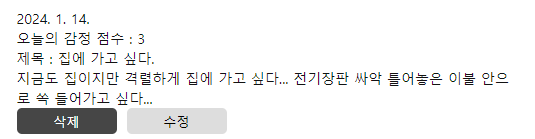
게시글 수정하기
<div>
{isEdit ? (
<>
<textarea></textarea>
</>
) : (
<>
{content}
</>
)}
</div>
<></>
사용하는 이유 : 저거 안 붙이면 오류 생김 이유는 모름...그냥 써...
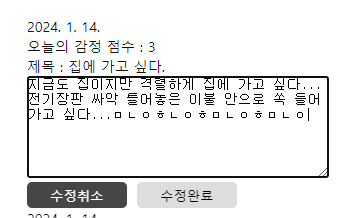
toggleIsEdit 함수 호출 시 수정 상태는 변함
textarea의 글상태는 새로 입력한 내용 기억함
그래서 아래와 같은 문제 발생


{isEdit ? (
<>
<button
onClick={hangleQuitEdit}
>수정취소</button>
<button className="amendSuccess">수정완료</button>
</>
) : (
<>
<button
// onClick={delDiary} => 직접적으로 처리 X
onClick={clickDel}
>
삭제
</button>
<button
className="amend"
onClick={toggleIsEdit}
>
수정
</button>
</>
)}
수정 취소 버튼 클릭 시 수정 상태 false(toggleIsEdit함수)가 되는 동작과 textarea의 글 상태도 원래 화면에 노출된 내용으로 다시 변경되는 동작 한꺼번에 실행 가능한 동작 한꺼번에 처리해야 함
const hangleQuitEdit = () => {
// 수정 상태 아님
setIsEdit(false);
// textarea 내용을 원래 내용(content)로 변경
setLocalcontent(content);
}
<button
onClick={hangleQuitEdit}
>수정취소</button>
두 동작 한꺼번에 실행 가능한 함수 hadleQuitEdit 생성 후 클릭이벤트에 호출
+) alert / prompt / confirm => 비슷한 결 / confirm은 확인 / 취소 가능